SS
SS
Щ
Учебник по Flash 4Часть втораяТеория - что б она провалилась ! Надо же ! Вы все-таки решились нажать
next ? :) Не ожидал :) Я вообще-то был абсолютно убежден что масса неожиданных
терминов на прошлой страничке должна была отпугнуть практически любого. Значит
если с вами этот номер не прошел, вы наверняка твердо решили освоить передовую
технологию под названием Flash. В дальнейшем я постараюсь не слишком утомлять
вас чтением всяческих определений. Хотя... :)
Кстати вы думаете мне сейчас делать нечего и я уже напечатал целый параграф разного бреда не имеющего никакого отношения к собственно Flash ? Да нет - просто есть у меня предубеждение насчет того что что заниматься одним делом больше 20 минут не отвлекаясь вредно :) И если вы сейчас например сходите проверить новые письма в своем почтовом ящике, хуже не будет. Не хотите ? Ну и ладно. Мы уже достаточно отвлеклись - погнали дальше. Помнится на прошлой страничке мы с вами пытались узнать что все Flash ролики состоят из обьектов, которые могут быть расположены в нескольких накладывающихся друг на друга слоях. Причем каждый слой может состоять из множества кадров. А кадры соответственно могут быть простыми и ключевыми. Число, форма и взаиморасположение обьектов, лежащих в одном слое, могут изменяться только в ключевом кадре, принадлежащем этому слою. Ну а простые кадры просто повторяют содержание предыдущего ключевого кадра. Кроме того мы научились вставлять в тайм-лайн какого-нибудь слоя ключевой кадр (F6) и увидели что все объекты из предыдущего ключевого кадра скопировались во вновь созданный ключевой кадр, причем при этом копировании сохранились не только формы объекта, но и его координаты (это нам в дальнейшем очень пригодится). Как ? Вы еще не слышали от меня ничего про координаты ? Это как раз одно из самых важных понятий. Все объекты которые участвуют в нашем ролике имеют две главных характеристики - форму и координаты. В самом конце прошлой странички мы просто изменили координаты объекта (передвинули его мышкой ) во втором ключевом кадре слоя "Slova". Эх ! Был у меня соблазн написать весь прошлый абзац в виде одного предложения - отговорили :) А вообще не пугайтесь - в только что сказанном ничего страшного нет. Пришла пора поподробнее остановится на понятии "объект". Не отходя далеко от принятого в самом начале этого текста принципа "упрощения", можно с уверенностью заявить что Flash оперирует с тремя типами обьектов. Это:
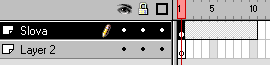
Текст Эти три типа очень сильно связаны между собой и иногда могут быть преобразованы друг в друга (а иногда не могут :) Например Текст можно легко превратить в Рисунок, а вот наоборот - не получится...). На прошлой странице мы уже имели дело с двумя типами обьектов - Текст (слово "Ссылки") и Рисунок (красный крестик). Так давайте же наконец познакомимся с немного странным объектом под названием Символ (Symbol). Давайте-ка щелкнем на десятом кадре слоя "Slova" правой кнопкой и выберем Clear Keyframe, после этого войдя в свойства (Properties) 1-го кадра этого же слоя присвоим параметру Tweening значение None. Если у вас в тайм-лайн не получилась картинка похожая вот на эту
сходите и почитайте еще разок первую страничку :) Итак сейчас наш ролик состоит из 2-х слоев, причем слой Layer 2 не содержит никаких обьектов, а в первом ключевом кадре слоя "Slova" содержится объект типа "Текст" этот объект у нас сейчас выделен (где там у нас выделенный кадр ? :) Давайте превратим выделенный объект в Символ. Для этого можно просто нажать F8.
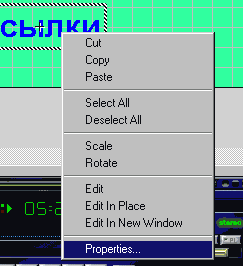
Из появившегося диалога легко узнать что символы бывают трех видов - рисунок, кнопка и клип. Хотя это разделение весьма условно, давайте выберем клип и назовем новый символ к примеру "Links". Жмем OK и что ? Вроде бы ничего не изменилось ? Хотя стойте - на палочке от "ы" появился какой-то крестик ! Он обозначает центр нашего нового символа. А если теперь взять на панели инструментов букву A (инструмент для создания текста) и попробовать изменить надпись, ничего не получится. Ну а если пойти дальше и щелкнуть правой кнопкой на объекте, который мы только что превратили из текста в символ, то можно увидеть в самом низу выпавшего меню что у этого объекта появились какие-то еще свойства (Properties).
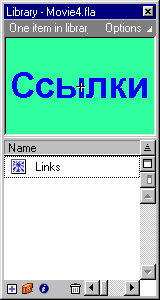
Если открыть панель свойств объекта типа Символ под названием "Links"
можно с удивлением обнаружить что теперь этому
объекту задать какие-нибудь цветовые эффекты (изменить цвет, прозрачность
и т.д.) перейти к его редактированию (это значок карандаша внизу, но пока
жать его не нужно :), размножить (правее карандаша) или присвоить какое-нибудь
имя (Instance Name).Кстати тут никакой путаницы нет - "Links" это имя символа,
а задать можно имя объекта. И вообще говоря в одном слое и в одном ключевом
кадре могут находится несколько обьектов с разными именами или вообще без
имен сделанных из одного и того же символа.
Прямо из этого окошка можно создать новый символ
(значок в левом нижнем углу), насоздавать папок для символов и рассортировать
символы по папкам (это как раз то что желтеется чуть правее значка "создать",
изменить имя или тип значка (буква i в синем кружке) и наконец уничтожить
выбранный символ (отгадайте каким значком ? :). Кроме того можно переключиться
в развернутый режим показа значком правее слова "Links" и значком который
чуть выше изменять режим сортировки символов. Все это (и еще кое что ) можно
сделать нажав на слово "options" в самом верху окошка Library.
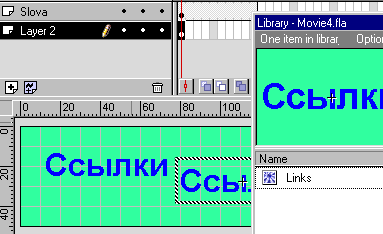
Если вы точно следовали инструкциям, то новый объект из библиотеки символов вставился в слой Layer 2 , потому что значком карандаша был помечен именно этот слой (где там у нас выделенный кадр и заштрихованный кружок? :) Возникает вопрос - зачем нужно делать из обьектов символы, если в конечном итоге в ролике который мы создаем будут принимать участие только объекты ? Главных причин две: во первых созданный один раз символ (который может состоять из множества кадров и быть довольно сложным) можно использовать много раз в разных частях ролика, а во вторых "свойства" в контекстном меню имеют только символы, поэтому задать имя или сделать прозрачным можно только символ, а текст и рисунок нельзя. Flash имеет свою собственную встроенную библиотеку символов (меню Library) которые можно вставлять в любое место создаваемого ролика. Эту библиотеку можно легко пополнить самому (например попробуйте положить вот этот вот простенький .fla в папку Flash4/Libraries и войти еще раз в этот пункт меню :) Кроме уже рассмотренных символов типа рисунок, кнопка и клип, могут быть символы которые содержат только звук. Все символы можно рассмотреть или послушать прямо из окошка Library. Даа... Что-то эта страничка получается еще скучнее чем даже первая, но хотите верьте, хотите нет, а дальше у нас без четкого понимания разницы между например Символом и Объектом ничего не получится. Пришла пора сказать пару слов о переводе терминов. Вообще-то в самом Flash иногда словом Object называются разнообразные включения файлов всяческих посторонних стандартов, которые не могут быть напрямую импортированы в ролик. Но я взял на себя смелость эти "Object" перевести как "Включение", а словом "объект" стал с самого начала называть элементы ролика. Каюсь :) Это не совсем правильно, но на первых порах такое допущение вполне можно сделать. Ну вот :) Теперь уже точно мы поговорили обо всех основных терминах. Дальше этот наискучнейшая глава обещает стать повеселее - остались исключительно практические советы и инструкции по изготовлению того самого ролика который я вам обещал. Но это уже совсем другая история - я ее давно берегу для третьей странички :) Дальше |
| История |
| Steel
Soldier GigaNT на будующее |
| Проекты |
| Сайт
GigaNT бесплатный сайт Zомби |
| Статьи |
| Macromedia Flash |
| Колобок |
| Колобок
на дороге Колобок и прыжок Колобок и сайт |
|
--8.03.2003--
Всё таки открылся сайт web-дизайнера Steel Soldier'а. На сайте будет вся информация с сайта GigaNT(пока он в разработке). |