SS
SS
Ч
Учебник по Flash 4Часть первая.Широко открытые глаза Все нижесказанное ни в коей мере
не претендует на полноту и достоверность.
Любое распространение и изменение этого документа без ведома автора только приветствуется. Прежде чем начать исследовать очень любопытные
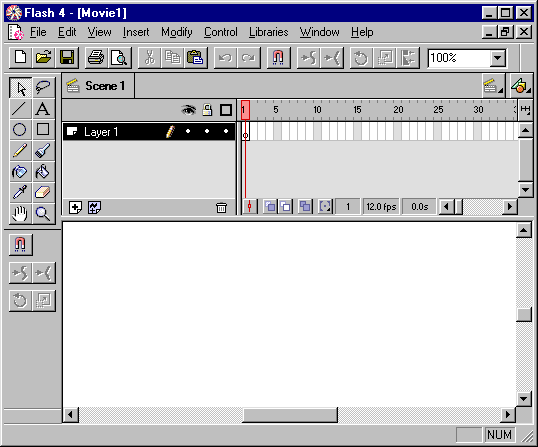
возможности очень любопытной программы Flash, хочу сразу предупредить что: Итак, давайте, наконец прекратим пустую болтовню и запустим Flash. То, что появляется на экране после запуска должно слегка напоминать вот эту вот картинку.
На этом месте в разных буржуйских мануалах начинается томительное описание элементов интерфейса и пунктов меню с последующим рисованием дурацких треугольничков и линий. Тут вы этого не дождетесь - нефига сразу же забивать голову массой непонятных вещей :) Как люди считающие, что читать мануалы это неспортивно, давайте-ка лучше сходу сделаем что-нибудь дельное, например вот эту вот менюшку для навигации по своей личной страничке. Ну-ка поводите по ней мышкой . Шевелится ? :)
А если нажать ? :) Нет :) Это как раз совсем не "ни фига себе" и уж точно
не сложно. Это простейший флешовый ролик, который делается левым мизинцем
задней-верхней ноги. Не верится да? А давайте попробуем? :)
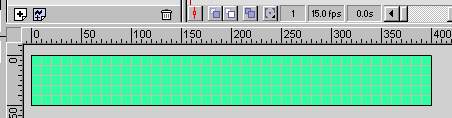
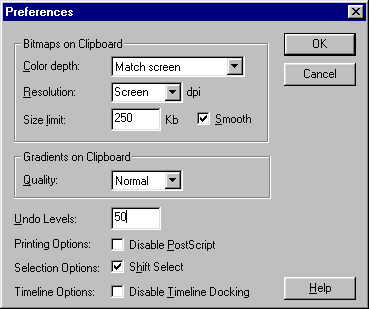
выставим ширину нашего меню в 400 пикселей, высоту в 50, поставим галочку в окошке "показывать сетку" и выставим ее шаг, к примеру, в 10 пикселей (сеточку в конечном продукте нашего труда видно не будет, но жизнь она нам обещает облегчить :) и выберем какой-нибудь зелененький фон для нашего ролика (да нажмите же на эту белую кнопку - не стесняйтесь :) (тут я выбрал 5-е сверху окошечко в правом столбце выпавшего меню из цветных квадратиков). Как вы уже наверное догадались что кнопка левее зеленоватой означает цвет вспомогательной сеточки, а цифра 15 в самом верху это число кадров в секунду в нашем ролике. Кроме сеточки, Flash облегчает нашу жизнь градуированными полосами прокрутки (Rulers) сверху и слева рабочей области и это слово в самом низу означает в чем эти полосы будут проградуированы - в нашем случае в пикселях. Теперь давайте нажмем OK и, зайдя в меню View, поставим галочку около слова Rulers. После этих несложных манипуляций в центре экрана должно появится что-то вроде вот этого
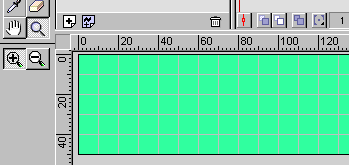
(ну скроллинг-то сделайте если ничего не видно :) Теперь давайте для удобства и точности увеличим область рисования, взяв из панели инструментов увеличивающую лупу (а есть еще и уменьшающая) и тыкнемся ей на рабочую область
Ну вот :) Теперь можно с легкой совестью приступать к собственно рисованию. Первым делом давайте напишем что-нибудь на этой пустующей зелени. Для создания текста в панели инструментов у нас есть буква "A".
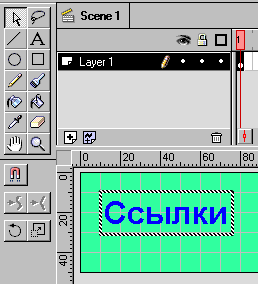
Давайте нажмем на нее и в появившихся ниже панелях выберем жирный шрифт "Arial Cyr" , размером 16, к примеру синего цвета. Нетрудно видеть что буква "I" рядом с "B" означает наклонный шрифт, левая из кнопок во втором снизу ряду определяет по какому краю будет выравниваться текст состоящий из нескольких строк, кнопка правее этой позволяет задать отступы слева-справа и расстояние между строками, а самая нижняя кнопка позволяет создавать в конечном ролике поля для ввода текста прямо в броузере. Следует иметь в виду что для изменения параметров уже созданного слова, нужно его выделить. Теперь у нас уже есть первое слово - давайте попробуем взять из панели инструментов стрелку и подвигать это слово по рабочей области.
Кроме перемещения мышкой, выделенные объекты
можно двигать и стрелками вправо-влево. Странный красный символ сверху ниже
панели инструментов это "Магнит" (давайте в дальнейшем эту область экрана
называть панелью свойств инструмента - т.к. у каждого инструмента свои свойства,
эта панель будет изменяться при переходе, например от инструмента "Лупа" к
инструменту "Стрелка")
Теперь у нас есть в запасе 50 шагов для отступления
и чтобы выделить несколько объектов (когда их станет несколько) нужно будет
удерживать кнопку Shift (мне кажется что так удобнее, хотя возможно это просто
дурацкая привычка :) Если вам уж очень хочется узнать назначение остальных
пунктов этого диалога, а почитать хелп все-таки лень - спросите у меня мылом
:)
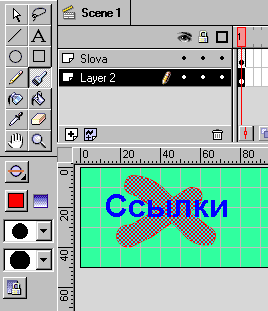
Давайте будем для простоты в дальнейшем называть эту область нерусским ругательным словом "Тайм-лайн" (синий прямоугольник появился с том месте куда я ткнулся мышкой :). Как легко заметить она состоит из нескольких слоев (Layer), причем в каждом горизонтальном слое есть место для множества кадров. В нашем случае мы используем один единственный кадр (он обозначен черным кружком) в слое под названием Layer 1. Давайте два раза щелкнем мышкой на названии нашего слоя и заменим "Layer 1" на что-то более понятное например "Slova". Значок карандаша справа от названия слоя говорит о том мы рисуем или создаем объекты именно в этом слое. Чтобы жизнь не казалась медом давайте тыкнемся мышкой в белый прямоугольник со знаком "плюс" чуть ниже названия слоя. После этих действий картина должна слегка измениться
Теперь в нашем ролике появился новый слой под
названием "Layer 2", который автоматически стал активным (карандаш справа
от названия), а наш родной слой "Slova" стал неактивным и значок карандаша
рядом с его названием пропал. Теперь все новые рисунки будут появляться у
нас в новом слое. Интересно что активный слой со знаком карандаша всегда только
один, поэтому в любым инструментом можно изменить за один раз содержимое только
одного слоя. Кроме того, при внимательном рассмотрении нового слоя можно заметить
что черный кружок в первом кадре нового слоя не заштрихован - это говорит
о том что никаких объектов в этом кадре этого слоя нет.
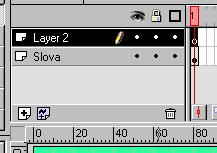
Незаштрихованный кружок в первом кадре нового слоя сразу же стал заштрихованным - в этом кадре этого слое появился какой-то объект (красный крестик). Что же у нас такое получилось ? Крестик это конечно дело хорошее, но за ним совершенно не видно надписи которую мы так долго и упорно создавали и перемещали... А давайте-ка схватимся мышкой за слово "Layer 2" и попробуем перетащить весь этот слой в самый низ? Надо же ! Получается !
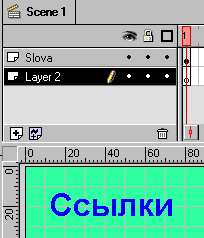
При внимательном рассмотрении этого рисунка можно заметить что первый кадр слоя "Layer 2" заштрихован и черный кружок на его фоне стал белым Это говорит о том что выделенный объект (красный крестик) лежит именно в этом слое. В отличие от активного слоя (со значком карандаша), слоев с выделенными кадрами может быть несколько - это произойдет если выделить несколько объектов лежащих в разных слоях. Теперь, когда нам стало ясно в какой последовательности Flash прорисовывает слои в своей рабочей области (хотя в принципе порядок прорисовки слоев в конечном счете можно изменить и к тому же в каждом слое может быть несколько объектов и порядок их наложения можно задавать из Modify/Arrange), давайте попробуем удалить этот красный крест, который нам в принципе и не очень-то нужен. Для этого возьмем инструмент "Cтрелка" и щелкнем по выступающей, за рамки объекта "Ссылки", части объекта "Крестик". Если после щелчка правой кнопкой выбрать "Cut" и крестик пропадет.
После пропадания крестика, выделение первого
кадра Layer 2 пропало (слой теперь не содержит выделенных обьектов) и черная
точка в этом кадре стала не заштрихованной (в этом кадре этого слоя теперь
вообще нет обьектов). Ну вот, после поверхностного знакомства со слоями давайте
попробуем проиграться с кадрами и создать наконец кое что. Давайте щелкнем
правой кнопкой мышки на 10-м кадре слоя "Slova" и выберем "Insert Keyframe"
(в дальнейшем будем использовать для этого F6)
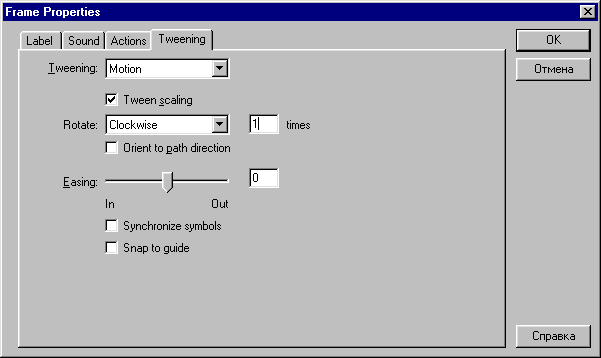
Потом давайте щелкнем правой кнопкой мыши на первом кадре слоя "Slova" и выберем Properties/Tweening/Motion.
В этом окошке выберем Clockwise и 1 (один поворот по часовой стрелке). В тайм-лайне у нас должна появится примерно вот такая картина
О том что это такое мы поговорим чуть попозже, а пока можете нажать Enter или, хуже того, Ctrl+Enter и полюбоваться на продукт своего труда :) (вы не поверите но окошко открывшееся по Ctrl+Fnter закрывается крестиком в правом верхнем углу - это ведь практически внешняя по отношению к Flash которая служит для отладки и проверки. Дальше |
| История |
| Steel
Soldier GigaNT на будующее |
| Проекты |
| Сайт
GigaNT бесплатный сайт Zомби |
| Статьи |
| Macromedia Flash |
| Колобок |
| Колобок
на дороге Колобок и прыжок Колобок и сайт |
|
--8.03.2003--
Всё таки открылся сайт web-дизайнера Steel Soldier'а. На сайте будет вся информация с сайта GigaNT(пока он в разработке). |